- 2018-12-06
- 深圳做网站
- 未知
前端网页编写:HTML5+CSS3
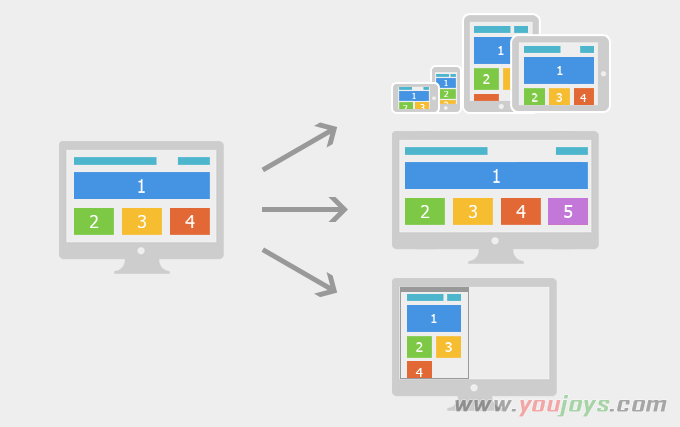
响应式Web设计(Responsive Web design)的理念是页面的设计与开发应当根据设备环境(屏幕尺寸、屏幕定向、系统平台等)以及用户行为(改变窗口大小等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用pc、平板电脑,或者手机,无论是全屏显示还是非全屏的情况,无论屏幕是横向还是竖向,页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。

响应式Web设计的优势:
•开发、维护、运营成本优势:页面只有一个,只是针对不同的分辨率、不同的设备环境进行了一些不同的设计,所以在开发、维护和运营上,相对多个版本,能节约成本。
•兼容性优势:移动设备新的尺寸层出不穷,定制的版本通常只适用于某些规格的设备,如果新的设备分辨率变化较大,则往往不能兼容,而开发新的版本需要时间,这段时间内的访问就是个问题,但是响应式Web设计可以提前预防这个问题。
•操作灵活:响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
自适应网页设计
Responsive web Design
所谓自适应网页设计,指可以自动识别屏幕宽度、并做出相应调整的网页设计。简单来说就是同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局。

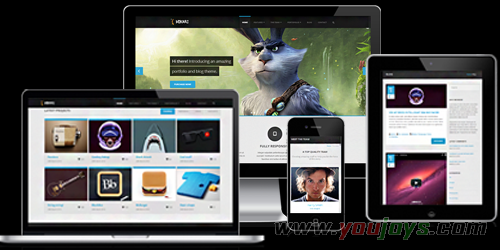
跨平台兼容
Android & IOS & Windows
随着移动市场的迅猛扩大,可是移动设备种类繁多:从Windows Phone、Android到iPhone到iPad,再到上百种智能手机,不同的系统平台,不同屏幕的大小和分辨率千差万别,需要在主流平台上保持最佳效果。

手机版与PC版同步
Mobile site PC Website
手机版网站为做企业在移动互联网上的宣传窗口,但并不是独立存在,在数据方面需要与PC版网站同步,这样减少企业对网站的维护以及网络宣传同步进行。

微信扫码阅读本文章
- 上一篇:如何远程修复损坏的mysql数据库
- 下一篇:网页设计常用色彩搭配表
